サーバーにXserver(エックスサーバー)![]() を使っているサイト・ブログは、Webフォント(ウェブフォント)が簡単に導入できるようになりました。
を使っているサイト・ブログは、Webフォント(ウェブフォント)が簡単に導入できるようになりました。
このブログもXserverを使っています。
XserverにおけるWebフォントの導入方法と、導入すると見え方がどう変わるのか。
この2点の疑問を、実際に導入する実験台となってレビューしてみようと思います。
Webフォント(ウェブフォント)とは
Webフォントとは、サーバー上にあるWebフォントファイルを読み込み、パソコン・スマートフォンなど、どの端末からホームページを見ても同じ文字デザインを表示する機能です。
通常、サイトに文字を表示する場合、端末にインストールされているフォントを呼び出すため、端末の種類によって見え方が違う場合がありました。
Webフォントは、指定したフォントファイルを読み込むことで、どの端末でも同じフォントを表示することができます。
そのため、サイト・ブログの運営者が見せたい、安定したデザインを提供することができるのです。
実際の導入方法
それでは、ワードプレスのブログ(このブログのことです)に実際に導入する方法をご案内していきましょう。
まずはXserver![]() の管理画面(サーバーパネル)にログインしましょう。
の管理画面(サーバーパネル)にログインしましょう。
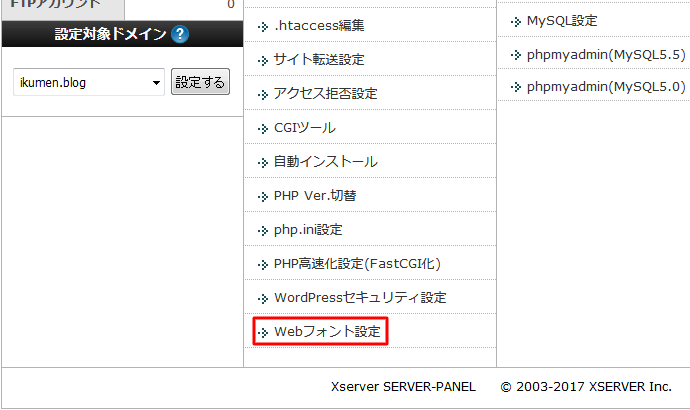
画面下に「Webフォント設定」という項目があります。ここを左クリックです。

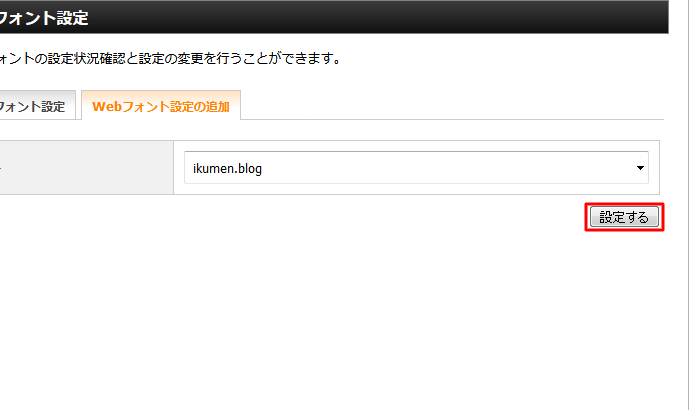
次に、Webフォントを導入するブログ・サイトを選択し、「設定する」ボタンを左クリック。

ここで注意点が一つ。
Xserver![]() はサーバーを1つ契約するだけで複数ドメインを運用可能ですが、Webフォントを導入できるのは1ドメインのみです。
はサーバーを1つ契約するだけで複数ドメインを運用可能ですが、Webフォントを導入できるのは1ドメインのみです。
と言っても同時に設定できるのは1ドメインという意味で、最初に設定したドメインからWebドメインを削除し、他のドメインに設定するということは全然可能。
あまり深く考えず、優先順位の高いものから設定していけば問題ないです。
次はワードプレスの管理画面に移動します。
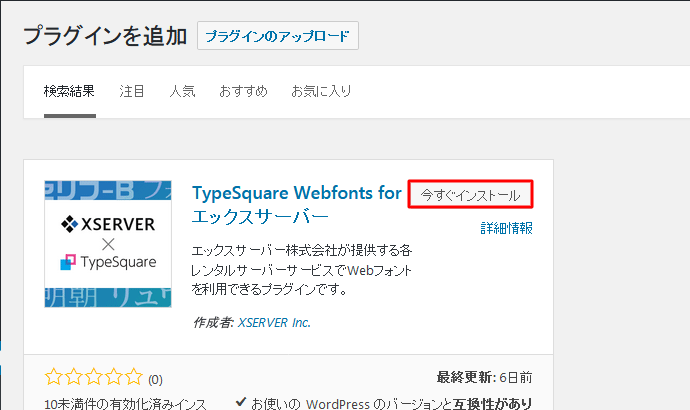
プラグインの新規追加から、「TypeSquare Webfonts for エックスサーバー」を検索し、インストール。

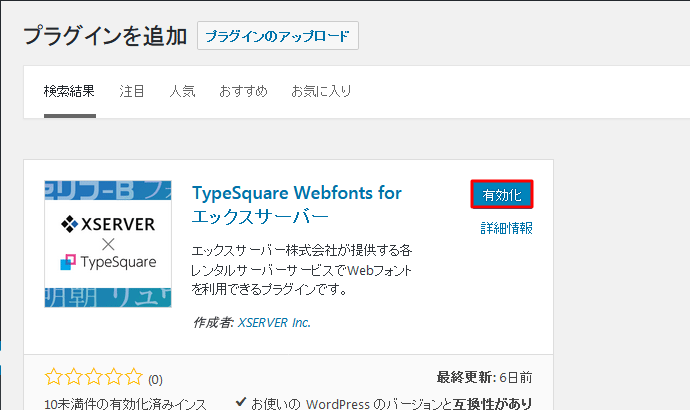
その後、プラグインを有効化します。

管理画面サイドバーに「TypeSquare Webfonts」という項目ができました。
左クリックすると設定画面が開きます。
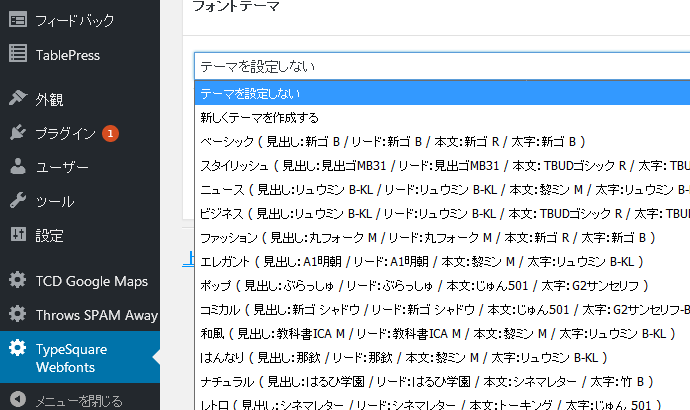
最初から設定がいくつか用意されています。
今回使えるようになったのは老舗書体メーカー「モリサワ」のWebフォント。
無難に「ベーシック」を選んでみます。
なお、こだわりがある人用に、「見出しタグ」「リードタグ」「本文タグ」「強調タグ」「個別記事フォント」をそれぞれ設定することもできます。

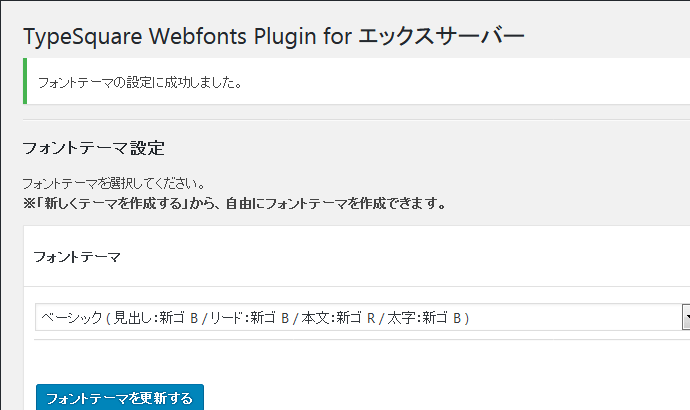
フォントテーマの設定が完了しました。

では実際どう変わったのか見てみましょう。
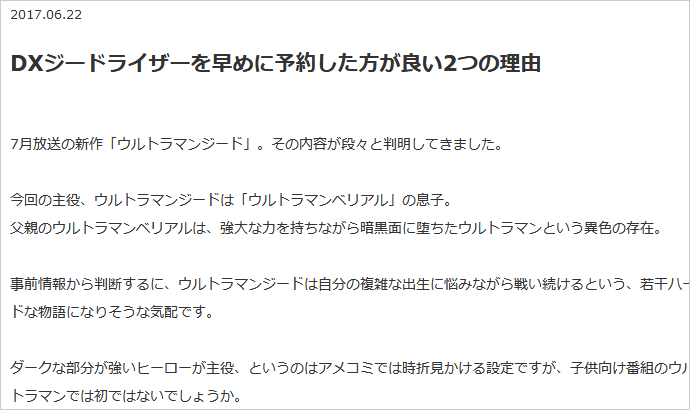
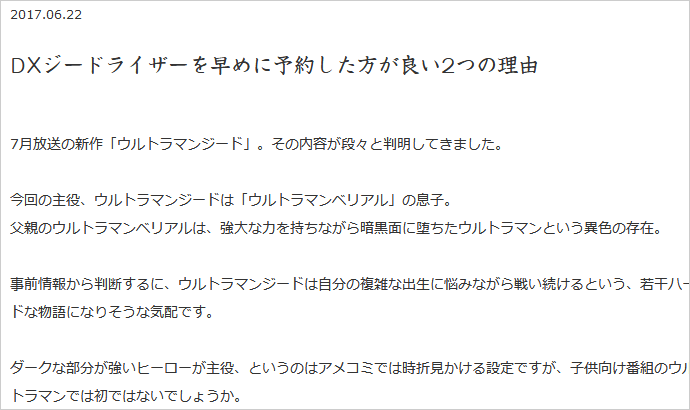
これは前回の記事です。
Webフォントを使う前はこんな感じでした。

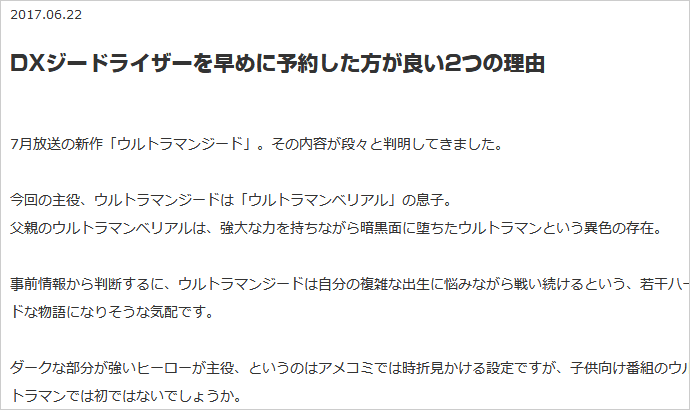
そして使用後はこのような具合。
見出しが太くなっているのがお分かりになるでしょうか。

次は和風にしてみました。
見出しの違いがはっきりと分かりますね。

クリックするだけの簡単設定
特に複雑な操作はなく、クリックしていくだけでWebフォントの設定をすることができました。
今まで閲覧するPC側に依存していたフォント設定をWebで制御できるようになったのは画期的です。
唯一のデメリットは、Webフォントは月間2.5万PVまでのサイト・ブログに有効だということ。
これ以上のアクセス数があると、負荷が強いためか、自動的にWebフォントは解除されてしまいます。
その他にデメリットはありません。利用料金も無料です。
Xserver![]() にサイト・ブログを持っている方は是非お試しください。
にサイト・ブログを持っている方は是非お試しください。



















この記事へのコメントはありません。